Cara Membuat Arsip Blog Bergerak Dengan Gambar - Mungkin apabila kalian perhatikan, arsip blog bawaan default dari blogger terkesan monoton dan kurang menarik. Ada kalanya blogger ingin membuat sesuatu yang menarik dari segi tampilan yang terkesan "LEBIH KEREN". Berikut adalah gambar arsip blog default bawaan blogger yang saya maksud :

Kalau mau jujur sich, saya lumayan suka dengan tampilan arsip default. Namun apabila kalian ingin mengubahnya menjadi Arsip Blog Bergerak Dengan Gambar seperti ini :

kalian bisa mengubahnya melalui cara berikut:
Cara Membuat Arsip Blog Bergerak Dengan Gambar
Untuk Cara Membuat Arsip Blog Bergerak Dengan Gambar, silahkan kalian ikuti step - step berikut ini, tenang saja . . . mudah kok 

1. Login ke akun blogger kalian.
2. Pilih blog yang akan kalian rubah tampilan Blog Archive nya.
3. Klik pada tombol Menu Opsi Lainnya Pilih tulisan "Tata Letak" klik tulisan tersebut.

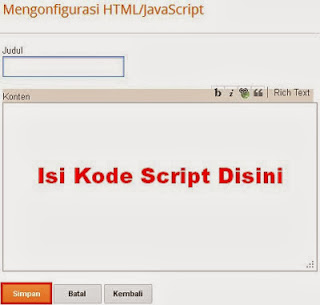
4. Klik tambah Gadget -> Pilih dan klik tulisan "HTML/Javascript". Maka akan muncul tampilan seperti gambar berikut ini

5. Selanjutnya kalian download coding yang saya masukkan di notepad dan masukan kode tersebut. Silahkan kalian ganti URL blog http://sealkazzsoftware.blogspot.com dengan alamat blog kalian.
---------- >>>> DOWNLOAD
---------- >>>> DOWNLOAD
Artikel Terkait Mengenai Cara Membuat Arsip Blog Bergerak Dengan Gambar
Terimakasih Telah Berkunjung
Bagi pengunjung yang telah membaca artikel Cara Membuat Arsip Blog Bergerak Dengan Gambar, silahkan melihat - lihat artikel lain dari blog sealkazz. Saya harap artikel kali ini bermanfaat untuk para blogger :D
Tidak ada komentar:
Posting Komentar